by Dima Zhmaka
Artwork: Жмака Дмитрій Олегович
Copyright © 2019
Даний підручник створений для використання на уроках інформатики при вивченні теми “Створення персонального навчального середовища” у 8 класах.
Зміст
1. Поняття персонального навчального середовища. Хмарні технології (сторінка 3)
2. Використання офісних веб-програм для створення спільних документів. Синхронізація даних. Організація та планування колективної діяльності. (сторінка 11) 3. Використання інтернет-середовищ для створення та публікації документів. Опитування з використанням онлайн-форм. (сторінка 30) 4. Практична робота № 1. Офісні веб-програми для створення спільних документів.Опитування з використанням онлайн-форм. (сторінка 38)
5.Поняття мови розмітки гіпертексту. Етапи створення веб-сайтів. (сторінка 39)
6. Конструювання сайтів. Використання онлайн-систем конструювання сайтів. (сторінка 51) 7. Практична робота № 2. Конструювання сайтів з використанням онлайн-систем. (сторінка 60) 8. Виконання індивідуальних і групових навчальних проектів. (сторінка 63) 9. Виконання індивідуальних і групових навчальних проектів. Завдання для самоперевірки. (сторінка 64)
Тема № 1. Поняття персонального навчального середовища. Хмарні технології.
Персональне навчальне середовище – набір інструментів і сервісів, використання яких забезпечує конкретному користувачу досягнення власних освітніх цілей.
Використовуючи персональне навчальне середовище, користувач створює свою персональну мережу, вузлами якої можуть бути люди, інформаційні матеріали мережі, інформаційні матеріали, створені користувачем такого середовища, сукупність ресурсів, потрібних людині для того, щоб знайти відповіді на різноманітні питання, створити потрібний зміст для навчання та проілюструвати досліджувані процеси
Хмарні технології — це інформаційні технології, що передбачають віддалене опрацювання та зберігання даних.
Хмара — це деякий сервер або мережа розподілених центрів опрацювання даних, де зберігаються дані та програми, які використовують користувачі за допомогою глобальної мережі. Хмарні технології дають змогу споживачам використовувати програми без встановлення на власний комп’ютер й доступу до особистих файлів з будь-якого комп’ютера, що має доступ в Інтернет.
Користування хмарною системою зберігання даних надається у вигляді інтернет-сервісу. Зростання попиту користувачів на такі сервіси зумовлено зручністю користування інформаційними даними, зокрема:
-
-
не потрібні потужні комп’ютери;
-
менше витрат на придбання програмного забезпечення та його систематичне оновлення;
-
необмежений обсяг збереження даних;
-
доступність із різних пристроїв і відсутність прив’язки до робочого місця;
-
забезпечення захисту даних від втрат і виконання багатьох видів навчальної діяльності, контролю й оцінювання, тестування онлайн, відкритості освітнього середовища;
-
економія коштів на утримання технічних фахівців.
-
Але користувачу доведеться пам’ятати пароль доступу, без якого дані назавжди залишаться у хмарному сховищі під замком.
Найпростішим хмарним сховищем можна вважати скриньку електронної пошти, на яку можна відправляти дані самому собі.
Можна виділити такі популярні в Україні та світі хмарні сервіси зберігання даних:
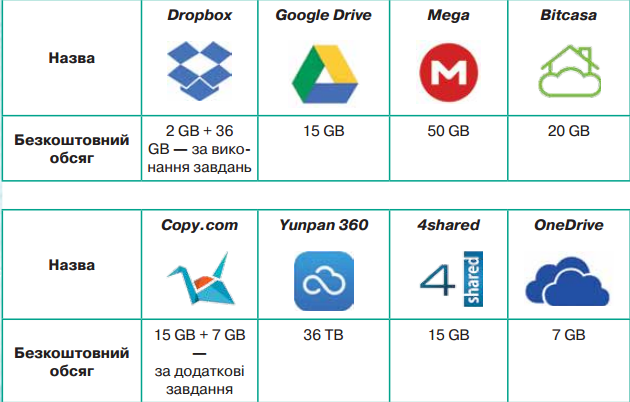
AmazonCloudDrive, AmazonCloudPlayer, Bitcasa, Box.net, Copy.com, Dropbox, Flickr, GoogleDrive, JungleDisk, iCloud, Мега, MediaFire, Mozy, Office365, OneDrive, Photobucket, Yunpan360, 4shared тощо.
Найпопулярнішими серед спеціалізованих хмарних сервісів на сьогодні є Dropbox і Google Drive . Безкоштовний обсяг даних, що можуть бути збережені зараз у хмарних сховищах, подано на малюнку

Хмарне сховище можна використовувати для розміщення даних, які збережені у файлах на локальному диску, створення документів і надання доступу до їхнього перегляду, редагування та коментування іншими користувачами мережі, що належать до вашого кола спілкування.
Використання Google Диск для зберігання електронних документів.
Google Диск– хмарне сховище даних, де користувач може зберігати свої файли та надавати доступ до них іншим користувачам в Інтернеті.
Для входу в середовище Google Диск потрібно:
-
Відкрити будь-який браузер.
-
Увести в адресному рядку google.com.ua.
-
Вибрати на стартовій сторінці сайту у верхньому правому куті кнопку Увійти.
-
Увести у відповідний рядок ім’я користувача або повну адресу електронної поштової скриньки та вибрати кнопку Далі.
-
Увести у відповідне поле пароль і вибрати кнопку Увійти.
-
Вибрати у верхньому правому куті сайту кнопку Додатки Google
-
Вибрати в списки сервизов кнопку “Диск”.
Виконання практичного завдання:
-
Увійдіть у свій обліковий запис у середовищі
-
Виберіть сервіс Google Диск.
-
Створіть папку Мої конспекти та завантажте її на Google Диск.
-
Завантажте в папку Мої конспекти створений конспект по темі «Хмарні технології».
-
Знайдіть 3 фото по темі «Хмарні технології» та завантажте у створену папку на Google Диск.
-
Відправте кільком вашим однокласникам і вчителю ([email protected]) електронного листа за допомогою сервісу Gmail, надавши посилання на вашу папку.
-
Додаткове завдання (12 балів): створити Google-презентацію «Хмарні технології». Відправте вчителю електронного листа за допомогою сервісу Gmail, надавши посилання на вашу презентацію.
Тема № 2. Використання офісних веб-програм для створення спільних документів. Синхронізація даних. Організація та планування колективної діяльності.
Для створення нових електронних документів у хмарному середовищі Google можна використати відповідні онлайн-редактори:
Google Документи;
Google Таблиці;
Google Презентації;
Google Малюнки;
Google Форми.

Для створення нового файла засобами будь-якого онлайн-редактора середовища Google потрібно:
-
Увійти у свій обліковий запис Google.
-
Відкрити меню сервісів Google вибором кнопки Додатки Google.
-
Вибрати у списку додатків кнопку “Диск”
-
Відкрити в Робочій області диска потрібну папку або створити нову.
-
Вибрати у меню кнопки Створити потрібний редактор.
-
Розпочати роботу зі створення відповідного електронного документа.
Документи під час їх створення та опрацювання зберігаються автоматично кожні 2-3 с, спеціальної команди для збереження не передбачено. До будь-якого файла можна надати спільний доступ за посиланням або за електронною поштовою адресою окремим користувачам.
Колективна робота – це діяльність, яка пов’язана однією метою та виконується за спільними правилами. Кожен, хто бере участь у колективній діяльності, має свою чітко окреслену ділянку роботи чи завдання, від виконання якого залежить загальний колективний результат. Якщо документ призначено для спільного редагування, то його співавтори можуть відкрити даний документ і одночасно вносити до нього зміни. Спільна робота з документом може значно полегшити колективну роботу групи з загальним проектом.
Користувач, який створив документ, є його власником. Власник документа може: змінювати документи, а також запрошувати інших користувачів як співавторів і читачів.
Людина, яку ви запрошуєте редагувати ваш документ, стає співавтором. Співавтор може: редагувати документи; запрошувати або видаляти інших співавторів і читачів, якщо власник їм дав дозвіл; зберігати копії документів у своїй структурі папок.
Якщо ви не хочете, щоб ваш документ редагували, але вам необхідно надати іншому користувачеві можливість перегляду документа, то ви можете запросити його як читача.
Читачі можуть: переглядати останні версії документів, але не можуть вносити зміни; зберігати копії документів у своїй системі папок.
Сервіс Документи Google дозволяє опрацьовувати документи різних форматів: html, txt, doc, docx, rtf, odt, sxw, ppt, csv, xls, xlsx, ods, pdf.
Спільна робота над електронними документами має такі особливості:
- Користувачі можуть працювати з документом у тому режимі, який їм надано «власником» документа: тільки переглядати або можна редагувати.
- Електронні документи розміщуються у сховищі Документів Google, а не на сервері для зберігання спільних документів.
- Для роботи з електронними документами не потрібне інсталювання відповідних прикладних програм – сервіс надає можливість використовувати відповідні вбудовані редактори: текстовий, редактор електронних таблиць, презентацій, малюнків, форм.
- Кожен, хто редагує документ, отримує свій колір маркування і може використовувати один і той самий документ в режимі реального часу.
- При спільній роботі з документом у правій частині вікна відображається список усіх співавторів, колір їх маркування, дії, які здійснюють автори.
- Користувач не може дати вказівку прийняти чи відхилити зміни, зроблені іншими користувачами. Автор може видалити або залишити матеріали, внесені іншим співавтором, застосовуючи прийоми редагування.
У середовищі Документів Google можна створювати також форми – засіб швидкого опитування користувачів Інтернету за поданими запитаннями. Особливістю роботи з формами, на відміну від інших електронних документів, є те, що автор форми може надати можливість її редагувати, надіславши електронною поштою як вкладення чи надавши права спільного використання. Усі співавтори форми отримують її у вигляді таблиці, яку можна перетворити на форму за допомогою меню Форма, а потім уже редагувати.
Робота з Документами Google перш за все орієнтована на роботу в мережі. Однак за допомогою Документів Google можна переглядати і редагувати документи в автономному режимі, без підключення до Інтернету.
Синхронізація даних—це ліквідація відмінностей між двома копіями даних.
Синхронізація – процес відслідковування змін файлів у двох або більше розташуваннях і процес їхнього оновлення. Для синхронізації файлів між комп’ютером користувача і хмарним сховищем Google необхідне програмне забезпечення Google Drive (клієнт) на комп’ютері користувача.
Встановлення Google Drive
Перейти на сторінку google.com.ua/intl/uk/drive/download/.
Натиснути на кнопку Завантажити диск і вибрати Mac i ПК.
Ознайомитися з умовами використання Google Диска.
і натисніть Прийняти та встановити.
У результаті буде завантажено програму встановлення. При цьому користувача буде попереджено про можливу небезпеку від програми.
Потрібно натиснути кнопку Зберегти для завантаження програми встановлення.
Після першого запуску у результаті виконання всіх кроків буде створено теку Google Диск.
Синхронізація (з ПК на Диск Google)
Завантажити Диск Google.
Перемістити потрібні файли і теки в комп’ютері у теку Google Диск. У результаті їх буде скопійовано на drive.google.com у розділ Мiй диск.
Google Презентації – це сервіс для представлення нових ідей у вигляді презентацій як колегам, так і учням. Сервіс дозволяє використовувати різноманітні теми, шрифти, додавати відео, анімаційні ефекти і інші виразні засоби.
Можливий колективний доступ до файлів, а також одночасна робота з файлами декількох користувачів. Можливе коментування документів для подальших обговорень. Доступне перетворення файлів з PowerPoint і назад. Можна працювати з файлами без використання інтернету, просто зберігши файли на комп’ютері.
Google Презентації пропонують наступні корисні функції:
- Створення презентацій і редагування наявних.
- Налаштування доступу до слайдів і спільна робота над ними з колегами чи учнями.
- Перегляд, редагування та збереження файлів MS PowerPoint.
- Офлайн-доступ до документів, без Інтернету.
- Внесення і перетворення слайдів, форматування тексту, зображень та ін.
- Додавання графічних зображень і відео.
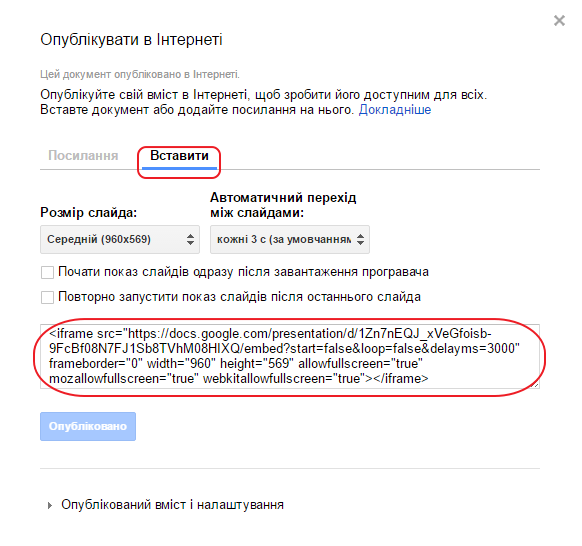
- Можливість публікації на веб-сайті.
- Перегляд презентацій на мобільному пристрої.
- Автозбереження змін.
- Безкоштовність та доступність.
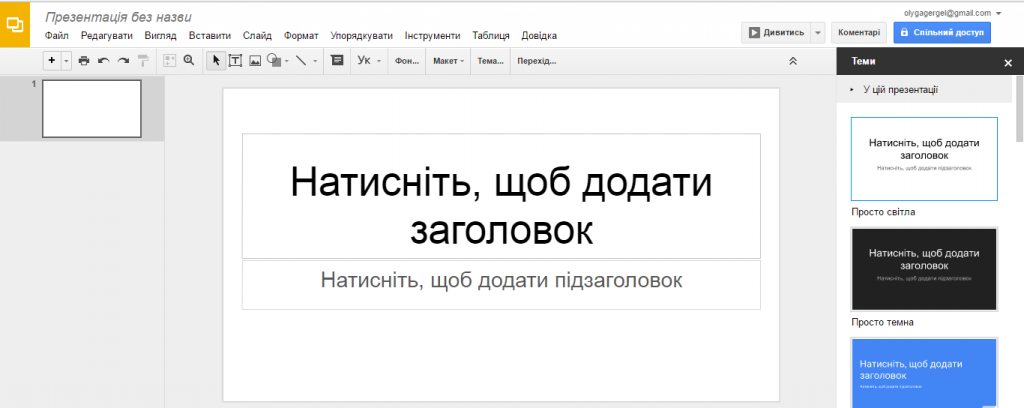
Для доступу до програми Google Презентація потрібно на сайті google.com пройти в список сервісів і в списку, що з’явився доступних безкоштовних програм знайти Google презентації. Після натискання на кнопку Google Презентації відкриється вікно програми.


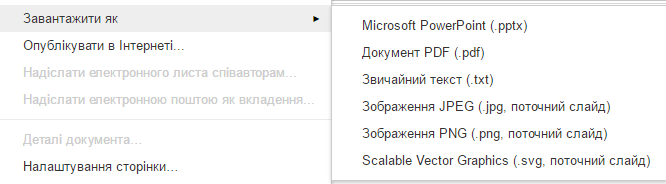
При уважному знайомстві з панеллю інструментів, видно, що тут присутні практично ті ж можливості створення і редагування презентацій, що і в Power Point та LibreOffice Impress. Це теж потрібно розцінювати як великий плюс офісу Google, оскільки презентації, створені в режимі онлайн можна скачати в форматі Power Point (PPTX) і демонструвати їх з використанням цього додатка, навіть в оффлайн.

Завантаження можливо також і в форматах JPG, PDF, TXT.
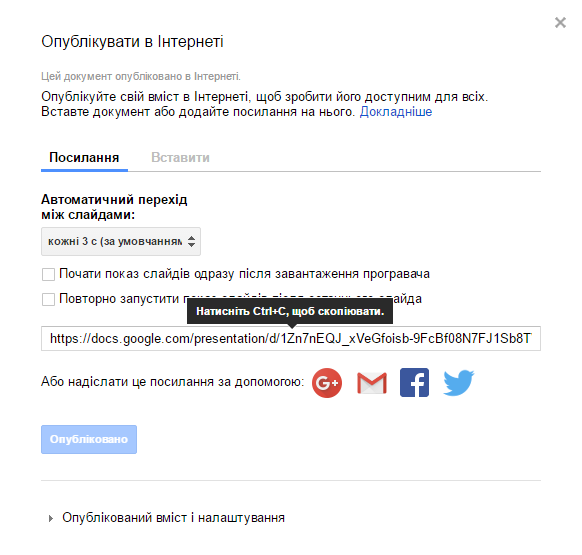
Крім можливості скачувати документ в різних форматах, бачимо, що файл можна «опублікувати в інтернеті», «відправити співавторам», «приєднати до повідомлення по електронній пошті», тобто всі можливості хмарного сервісу застосовні і до презентацій.


У формі налаштування параметрів введіть необхідний вам розмір слайдів, час переходу між слайдами, а також вкажіть, як буде запускатися показ – автоматично або по вашій команді.
Також цікавим видається те, що при вставці в презентацію картинок надається можливість вставити їх з того ж Google-Диска, з інтернету або пам’яті комп’ютера.
Як і в PowerРoint, в Google Презентаціях можна вставляти відео. Основною фішкою тут є те, що відео вставляється прямо з YouTube.
Класно, коли в процесі навчання можна прокрутити тематичні ролики.
Завантажити презентацію на комп’ютер або на знімну пам’ять можна в форматі, який Power Point підтримує. І якщо немає проблем з доступом до мережі Інтернет, то доступні всі документи, створювані вдома або в іншому місці, не обов’язково носити з собою навіть флешку.
Завдання для практичної роботи:
Для спільної роботи над презентацією, надайте доступ своїм однокласникам: Усі, хто мають посилання, можуть редагувати. Надішліть посилання на документ електронною поштою тим учням, з якими ви будете спільно працювати.
Спільна робота над презентацією «Свята в Україні».
Учні класу діляться на 4 групи: зима, весна, літо, осінь.
Кожна з груп створює 4 слайди про українські свята взимку, весною, влітку та восени. Результат – спільна презентацію в 16 слайдів, яку демонструють вчителю.
Тема № 3. Використання інтернет-середовищ для створення та публікації документів. Опитування з використанням онлайн-форм.
Використовуючи редактор Google Форми, можна створити анкети для проведення онлайн-опитувань, зібрати відповіді в електронній таблиці та проаналізувати статистичні результати, подавши їх у вигляді діаграм. Також цей сервіс дає можливість провести тестування.
Як створити форму?
1.Заходимо на свій Google Диск.
2.Натискаємо Створити і вибираємо Google Форми.
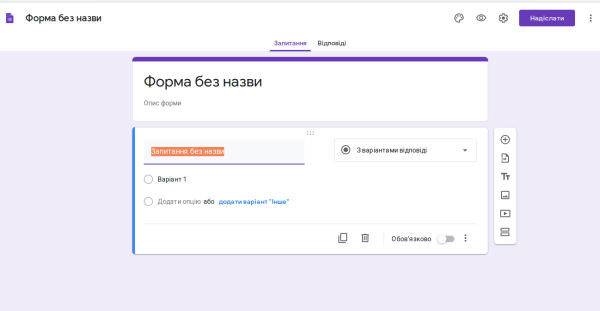
3.У вікні відобразиться шаблон форми, у якому потрібно заповнити поля:

Форма без назви — ввести назву форми;
Опис форми — коментар до анкети або тестів, заповнювати не обов’язково;
Запитання без назви — увести в поле для введення текст запитання;
Тип запитання — відкрити список різних типів запитань і вибрати потрібний.
Варіант відповіді — ввести в поле перший варіант відповіді на запитання.
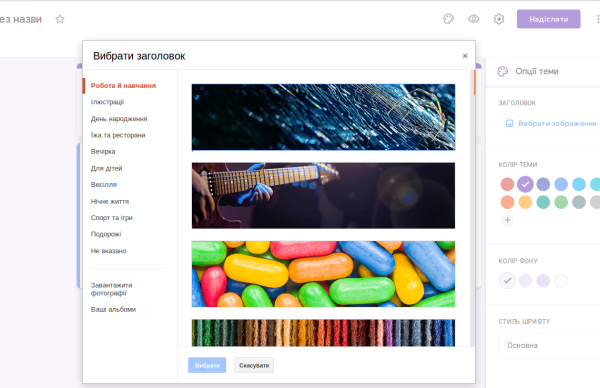
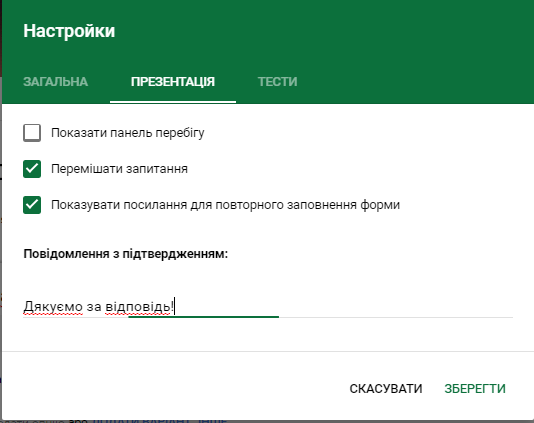
Змінити зовнішній вигляд форми можна, натиснувши на значок Палітра кольорів .

За допомогою опції Налаштування, можна вибрати розділ «Тести».
Увімкнувши оцінки, ви маєте можливість автоматизувати оцінювання тесту. Також можна налаштувати хід оцінювання (показувати чи не показувати оцінку учневі та ті елементи оцінювання, які він може бачити).
Після вибору налаштувань необхідно зберігати зміни, натиснувши Зберегти.

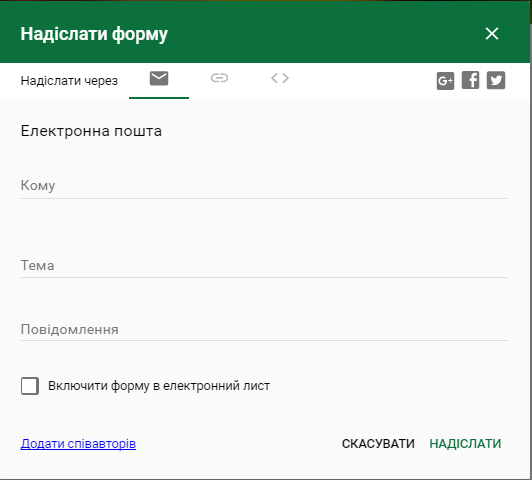
Готова форма може бути запропонована користувачам за допомогою надісланого посилання на електронну пошту, через URL-адресу, а також може бути вбудована в сайт чи блог через HTML-код. Крім того, можна поділитися створеним опитуванням в соціальних мережах.
У створеній формі в правому верхньому куті натискаємо Надіслати форму.
Переглянути відповіді можна, натиснувши на вкладку відповіді і далі вгорі значок таблиці.

Практична робота «Офісні веб-програми для створення спільних документів. Опитування з використанням онлайн-форм».
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм.
Розробити спільний проект на одну із тем «Світ моїх захоплень», «Як я проведу зимові канікули?», «Комп’ютерні ігри – добро чи зло?».
Для створення проекту:
-
Об’єднайтесь у групи по три учні.
-
Обговоріть тематику проекту, його структуру, складіть план розробки проекту, розподіліть ролі учасників проекту.
Секретарі створюють текстовий документ-пам’ятку по вибраній темі.
Бухгалтерія створює та редагує електронну таблицю підрахунків витрат на поїздку, матеріали для хобі, витрачений час на комп’ютерні ігри. Учні також будують відповідні діаграми.
Презентатори створюють презентацію в Документах Google по вибраній темі.
Журналісти створюють онлайн-форму з 4-6 питань для проведення опитування в рамках тематики проекту.
-
На Google Диск створіть спільну папку Наш проект.
-
Підготуйте колективно різні складові проекту та збережіть їх у спільній папці.
-
Перегляньте матеріали проектів інших груп, додайте коментарі до їхніх документів.
-
Презентуйте ваш проект однокласникам.
Виконайте вправу https://learningapps.org/7374875
Тема № 4. Поняття мови розмітки гіпертексту. Етапи створення веб-сайтів.
У 90-х роках минулого століття виник новий вид творчості – створення домашніх сторінок. Спочатку цей термін означав дім людини в Інтернеті, місце, де вона зберігає інформацію про себе. Наразі особисті сторінки мають тисячі людей. Одні з них містять лише коротку інформацію про власника, а другі – корисну інформацію з певної тематики, графічний матеріал, фотографії тощо. Уміння створювати якісні й цікаві веб-сайти наразі стає однією з найважливіших складових інформаційної культури людини, адже від того, як вона зможе представити у світовому інформаційному просторі себе, коло своїх професійних та особистих інтересів або ж реалізувати в Інтернеті той чи інший проект, пов’язаний із професійною діяльністю, багато в чому залежить успішність її кар’єри.
Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись між ними за допомогою гіперпосилань, які збережені на одному сервері, утворює сайт або веб-сайт.
Веб – сайт – дослівно означає «місце в мережі».
Не існує єдиної класифікації сайтів. Усі сайти можна розподілити за такими категоріями:
-
Доступність сервісів: відкриті, напіввідкриті та закриті.
-
Природа вмісту: статичні – весь їх вміст готується заздалегідь, динамічні – веб-сторінки генеруються у процесі виконання запиту користувача.
-
Спосіб взаємодії користувача: – пасивні та інтерактивні.
-
Фізичне розміщення
-
Схема подання вмісту
Типи сайтів:
-
інформаційні ресурси: тематичні сайти, інтернет-портали, блоги, каталоги сайтів;
-
веб-сервіси: пошукові системи, поштові системи, інтернет-форуми, дошки оголошень, соціальні мережі, фото-, аудіо- хостинги;
-
інтернет-представництва: сайти-візитки, корпоративні сайти, інтернет-вітрини, промо-сайти.
Структура веб-сайтів: на будь-якому сайті першою відкривається головна сторінка. Її розробці приділяють особливу увагу, оскільки дослідження показали, що люди не здатні читати інформацію, що відображається на моніторі, так уважно, як книжки або журнали. Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту – список гіперпосилань на його розділи.
Меню – один із найважливіших компонентів сайту, має бути зручним, помітним і зрозумілим. Меню може бути горизонтальним та вертикальним.
Загалом виділяють три структури веб-сайтів: лінійну, деревоподібну та довільну.
Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї – на третю і т. д. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти – на одну зі сторінок третього рівня і т. д. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї сторінки на інші у різні способи, і ваш шлях назад не обов’язково має бути таким самим.
Веб-сторінки є текстовими документами. Їх створюють з використанням мови розмітки гіпертексту HTML (англ. Hyper Text Markup Language).
У них міститься HTML-код сторінки, що складається з даних двох типів:
-
Тексту, який відображатиметься на сторінці;
-
Тегів – команд, що визначають розмітку тексту: його структуру, формат та інше.
Всі HTML- документи мають однакову загальну структуру:
<HTML>
<HEAD>
<TITLE> назва веб-сторінки</TITLE>
</HEAD>
<BODY >
“ Тіло “- вміст веб-сторінки: текст, графіка, гіперпосилання.
</BODY>
</HTML>
Створити цю просту сторінку можна, наприклад, таким способом:
-
Запустити текстовий редактор Блокнот.
-
Ввести текст HTML – документа.
-
Зберегти під деяким іменем з розширенням htm або html. Також html-документ можна створити в спеціальних редакторах для створення сайтів, наприклад MS FrontPage.
-
Переглянути веб-сторінку можна за допомогою браузера, клацнувши на його піктограмі.
Для тих, хто хоче знати більше:
<HTML>…</HTML> – тег означення HTML-файлу;
<TITLE>…</TITLE> – між цими тегами пишуть заголовок сторінки;
…<BODY параметри></BODY> – між цими тегами пишуть основний текст веб-сторінки. Параметри: BACKGROUND=„шлях до графічного файлу” – задає картинку для фону; BGCOLOR = „white” – задає білий колір фону, якщо не використовується картинка для фону; TEXT=„black” – задає колір тексту;
<P> – початок нового абзацу; його прийнято записувати в кінці попереднього. Наступне речення починатиметься з нового, вирівняного до лівого краю абзацу без відступу в першому рядку;
</P> – дає команду завершити поточний абзац і вставити порожній рядок перед наступним. Цей тег не є обов’язковим;
<BR> – наступний за цим тегом текст буде розміщений у новому рядку без пропуску порожнього рядка;
<HR> – буде проведена горизонтальна лінія;
<B> текст </B> – товстий шрифт тексту, що є між тегами;
<I> текст </I> – шрифт-курсив;
<U> текст </U> – підкреслений шрифт;
<SUB> текст </SUB> – нижній індекс;
<SUP> текст </SUP> – верхній індекс;
<BIG> текст </BIG> – великий шрифт;
<SMALL> текст </SMALL> – малий шрифт;
<EM> текст </EM> – виділений курсивом текст;
<B><I> текст </I></B> – товстий курсив;
<CENTER> елемент </CENTER> – вирівнювання до центру;
<LEFT> елемент </LEFT> – вирівнювання до лівого краю;
<RIGHT> елемент </RIGHT> – вирівнювання до правого краю.
Створення списків
Список може мати заголовок, який охоплюють тегами <LH>…</LH>.
Ненумерований (маркований) список утворюють за допомогою парного тега <UL>…</UL> і одинарних тегів <LI>, наприклад, так:
<LH> Мої улюблені предмети: </LH>
<UL>
<LI> математика
<LI> інформатика
<LI> англійська мова
</UL>
Нумерований список створюють за допомогою парного тега <OL>…</OL> з необов’язковим параметром TYPE та одинарних тегів <LI>, наприклад, так:
<LH> Мої улюблені предмети: </LH>
<OL TYPE=„1”>
<LI> математика
<LI> інформатика
<LI> англійська мова
</OL>
Графічні зображення (фотографії, картинки, піктограми тощо) зберігаються на серверах в окремих файлах з розширенням bmp, jpg, gif та іншими і подаються на екран клієнта за допомогою команди, що задається тегом <IMG> з параметрами:
<IMG SRC = „адреса графічного файлу” ALT = „альтернативний текст” ALIGN = „left” WIDTH = „240” HEIGHT = „200”>.
Обов’язковим є лише перший параметр SRC.
Альтернативний текст – це текст, який виводитиметься замість картинки, якщо броузер не може прийняти графічний файл або якщо вимкнено режим відображення графіки.
Параметр ALIGN задає місце розташування картинки на екрані, а параметри WIDTH і HEIGHT – її розміри по ширині і висоті в пік селях або відсотках. Наприклад, <IMG WIDTH = „300”> задає ширину картинки 300 пікселів; <IMG WIDTH = „50%”> задає ширину картинки пів сторінки у горизонтальному напрямку.
Для проведення ліній різної довжини і товщини застосовують параметри WIDTH і SIZE. Наприклад, тег <HR SIZE = „30” COLOR = „red”> замість звичайної лінії дає червону смугу товщиною 30 пікселів. Зображення можна подати в рамці, що рекомендують робити, якщо його використовуватимуть як гіперпосилання. Для створення рамки навколо зображення призначений параметр Border = „товщина рамки в пікселях”.
Справа і зліва від картинки, яку обгортає текст, можна зробити вільний простір: HSPACE = „кількість пікселів”. Можна створити також вільний простір і під рисунком VSPACE = „кількість пікселів”.
За допомогою тега IMG можна вставити також відеофільм, який запускатиметься в момент відкриття веб-сторінки: <IMG DYNSRC = „адреса відео файлу”>.
Етапи створення веб-сайтів:
-
Постановка завдання. На цьому етапі визначається мета створення сайту, його основна тематика.
-
Визначення структури сайту. На цьому етапі важливо скласти перелік розділів сайту для формування структури навігації, список сторінок, визначити зв’язки між ними. Результатом повинна стати карта (мапа) сайту – схема, що візуально відображає ієрархію сторінок сайту, зв’язки та переходи між ними.
-
Розробка структури веб-сторінок сайту.
У верхньому блоці (заголовок) міститься логотип і назва сайту. Блок навігації призначений для переходу до основних розділів сайту.
Нижній блок – підвал, для розміщення контактних даних, повідомлення про авторські права тощо.
-
Розробка дизайн-макета сторінок сайту. Дизайн-макет сторінок сайту може бути розроблено дизайнером у графічному редакторі.
-
Створення та верстка сторінок сайту. Створюються сторінки, як правило, з використанням тегів мови HTML.
-
Розміщення (публікація) сайту в Інтернеті. Сервер, на якому розміщується сайт, повинен надавати послуги хостингу. Хостинг – виділення апаратних і програмних ресурсів сервера для розміщення файлів користувача, забезпечення доступу до них, опрацювання запитів та іншого. Існують онлайн-системи конструювання сайтів, які одночасно з послугами з розробки сайтів надають послуги безкоштовного хостингу. Такими є системи Google Сайти, Weebly, Ucoz.
Виконайте завдання:
-
Створіть у текстовому процесорі схему внутрішньої структури сайту з теми Наукові відкриття.
-
У графічному редакторі розробіть дизайн сторінок.
-
Збережіть створені документи у папці з назвою класу під іменем Наукові відкриття.
-
Для тих, хто хоче знати більше: застосовуючи основні теги мови html, створити структуру сайту Наукові відкриття.
Тема № 5. Конструювання сайтів. Використання онлайн-систем конструювання сайтів.
Розглянемо, як відбувається процес створення сайту засобами, що безкоштовно надає веб-сервер Google. Відповідний сервіс має назву Google .
Для створення сайту потрібно :
-
Увійти на Google Диск з вашим обліковим записом
-
Виконати Створити → Більше → Google Сайти.
-
Переглянути інструкцію зі створення сайту, використовуючи панель Add content, або закрити її.

Як і для документів Google, усі зміни, виконані на сайті, будуть зберігатися автоматично.
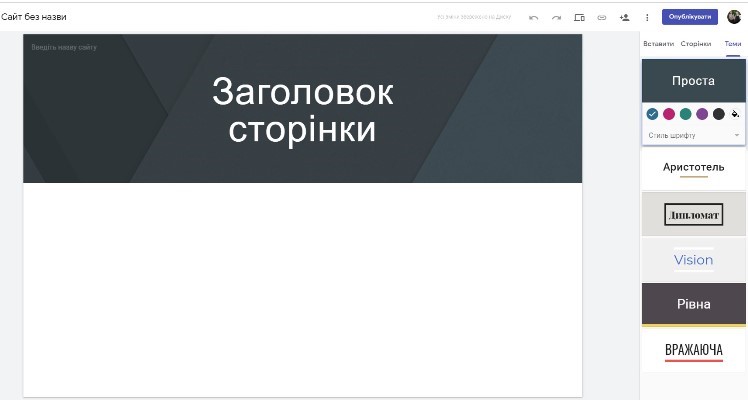
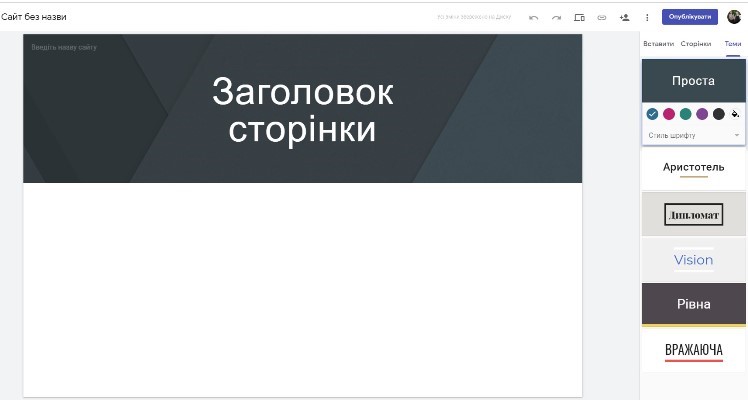
Для вибору шаблону оформлення, потрібно вибрати вкладку Теми, що знаходиться у правій частині вікна. Вибрати кольорову гаму та стиль із запропонованих. Також можна змінити вигляд заголовка на сторінках сайту. Після наведення вказівника на заголовок з’являється панель налаштувань з командами Змінити зображення та Тип верхнього колонтитула. Команда Змінити зображення надає можливість вибрати зображення, завантажене на комп’ютер, або встановити знайдене в Інтернеті. За вибору команди Тип верхнього колонтитула можна змінити вигляд заголовка: Обкладинка, Великий банер, Банер, Лише заголовок.
Створення веб-сторінок
Одразу після створення сайт містить лише одну сторінку, яка є головною. Кожна сторінка містить назву, яку потрібно ввести в поле Заголовок сторінки.

Для створення сторінки потрібно:
-
Вибрати вкладку Сторінки.
-
Вибрати кнопку “Створити сторінку”.
-
Ввести назву сторінки.
-
Натиснути Готово.
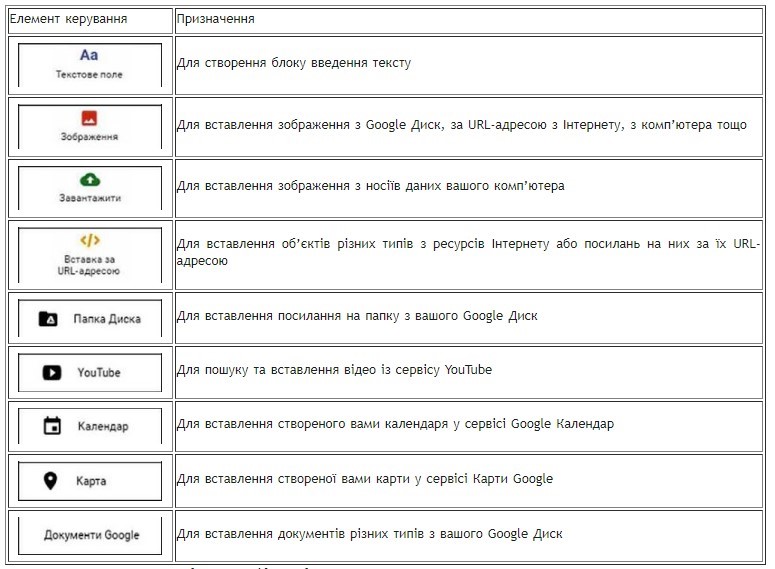
Далі в таблиці ви можете переглянути кнопки для вставлення різних об’єктів на веб-сторінку.

Для видалення вставленого об’єкта потрібно вибрати кнопку Видалити на панелі налаштувань блоку об’єкта.
Публікація сайту
Створений сайт буде залишатися недоступним для користувачів, поки ви його не опублікуєте. Для цього потрібно:
-
Вибрати кнопку Опублікувати у верхній частині браузера.
-
Увести, використовуючи малі літери латиниці, цифри та тире, останню частину url-адреси сайту. Перша частина для всіх сайтів буде однаковою: sites.google.com/view/. Якщо вибрана вами адреса не є унікальною, тобто вже існує, то про це буде повідомлено, її потрібно змінити.
-
Вибрати кнопку Опублікувати.
Адміністрування сайту
Адміністрування сайту, створеного засобами онлайн-системи конструювання сайтів, частково здійснює служба технічної підтримки цієї системи. До її обов’язків входить забезпечення працездатності та захист від шкідливих програм.
Додавання користувачів, розподіл прав доступу та зміну внутрішньої структури сайту виконує, як правило, власник сайту, або визначений ним адміністратор.
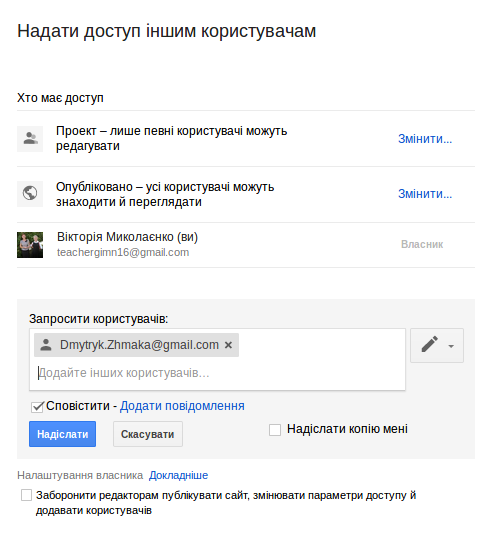
Надати дозвіл на адміністрування Google Сайтів можна таким чином:
-
Відкрити сайт у режимі редагування.
-
Вибрати кнопку у верхній частині сторінки.
-
Додати електронну адресу користувачів, якому ви хочете надати дозвіл на редагування.
-
Натиснути на кнопку Надіслати.

Практична робота “Конструювання сайтів з використанням онлайн-систем”.
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм.
-
Створіть сайт Наш клас з використанням сервісу Google Сайти.
-
Виберіть тему оформлення Дипломат.
-
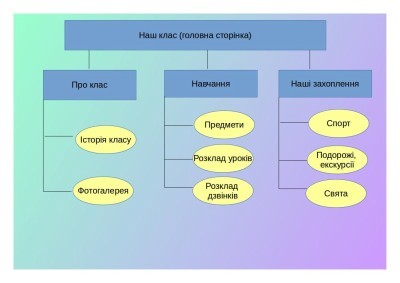
Створіть і розмістіть веб-сторінки за такою схемою внутрішньої структури:Про клас: історія класу, фотогалерея.Навчання: предмети, розклад уроків, розклад дзвінків.Наші захоплення: спорт, подорожі, екскурсії, свята.Схему сайту ви можете переглянути на наступній сторінці.

-
Заповніть сторінки сайту матеріалами, що знаходяться у папці Домівка/Документи/Практична наш клас.
-
Опублікуйте сайт з адресою nnvk16class8-прізвище, де прізвище — ваше прізвище, записане латиницею.
-
Перегляньте опублікований сайт.
-
Надішліть учителю інформатики електронного листа з повідомленням url-адреси вашого сайту.
Виконання індивідуальних і групових проектів.
-
Виберіть тему навчального проекту.
Теми навчальних проектів на вибір:
-
Ризики в мережі Інтернет. Дослідити та проаналізувати ризики, пов’язані з використанням Інтернету.
-
Instagram – залежність і учні нашої школи. Провести дослідження часу, який витрачають учні 9-11-х класів школи для різних видів робіт з комп’ютером.
-
Сімейні традиції. Дослідити сімейні традиції: свята, звичаї, спілкування.
-
Розподіл учнів по групам, обов’язки.
-
Вибрати форму подання результатів: Google Форми, Google Сайт, Google Презентації, Google Таблиці.
Самоконтроль (питання для перевірки).
Використані джерела:
-
Інформатика: підруч. для 11 кл. загальноосвіт. навч. закл.: рівень стандарту/ Н. В. Морзе, О. В. Барна, В. П. Вембер, О. Г. Кузьмінська, – К., Школяр, 2011.-304 с.:іл.
-
Інформатика: підруч. для 9-го кл. загальноосвіт. навч. закл./ Й. Я. Ривкінд [та ін.]. – Київ, Генеза, 2017.-288 с.:іл.
-
https://www.youtube.com/watch?v=bsSHmTpOMzg
Published: Dec 17, 2019
Latest Revision: Jan 7, 2020
Ourboox Unique Identifier: OB-701185
Copyright © 2019








